The Crop Circle Warriors© Mobile Game Title Screen
The Crop Circle Warriors© Mobile Game Title Screen

The Crop Circle Warriors© Game Map
The mobile game test version is now available for free on Google Play.



The creation of the mobile game was a lengthy process since we had no idea on how to go about producing and managing the game. After some seminars and meet-ups where industry practitioners talked about the ins and outs of the business, we were still not yet confident in doing a game. There were many obstacles in the creation and marketing of a good mobile game; there was the game document, programming, the marketing, managing and monetization of the game.
My idea for the game was just to enhance the property of Jobert and the Crop Circle Warriors® and to help promote the animation. The mobile game also enhances the original property as it demonstrates that the property can be used on multiple platforms. I’m very pleased with the quality of the mobile game; it really fits the concept and the animation show. After overcoming the many difficult experiences we’ve been through, we have learned many things and are now more confident that we can create better products for the property in the future.
Producing the mobile game was similar to producing the animation show, e-comics, music video and 3D proof of concept – it was tediously slow. Being slow implies that producing something new is very difficult. There were lots of mistakes and there was always a need to improve the looks, movements, programming, etc. until we were satisfied with the output based on our limited budget. The learning curve was slow and the cost of production went up. There will always be delays in producing any animation work; I have learned to slowly accept this reality based on our other production experiences.
Any small independent producer or creator will likewise experience delays in their production, especially if the budget is limited and more so if there is no clear concept for the characters, game or show. In our case, we already have character models based on our animation, but it took many major and subtle iterations for the final version to be officially adopted for the mobile game. If we didn’t have official character models for the animation, the mobile game would not have been even half as good. If there was no animation series, there would have been no mobile game. It would have been very difficult to make a run and gun type of game starting from scratch – with no concept, no title, no typography, no character models, no story and most of all with no compelling reason to do it at all. I will not make a mobile game just because it is popular or trending; it is not worth the time, effort and money to do it.

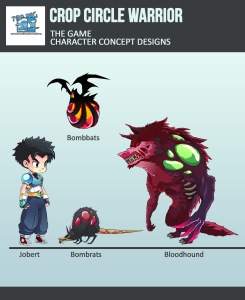
Character Evolution for the Mobile Game
On May 15, 2017, Alstaire placed a teaser introduction page of the mobile game on the Crop Circle Warriors Facebook. I just took a look at it the next day and I was really pleased with the artwork they had produced, in my opinion, it is the best 2D artwork for any mobile game in the country. I cannot think of any other local mobile game (actual game not just a concept for financing) with that kind of standard of artwork.
 Crop Circle Warriors Mobile Game Intro
Crop Circle Warriors Mobile Game Intro
On June 2, 2017, Alstaire posted another image – Master Zombie and the zombie creatures for the mobile game introduction on Facebook. The artwork blew me away – as it should; as the game project was way over the budget. I never saw the sketch of the said image in the sample intro they sent me months ago; Alstaire said they added it to make the story clearer. The said artwork makes me imagine the whole thing is animated and be part of an online series. But I don’t have any more budget for the said animation, even for demo purposes; it is very clear that this type of 2D artwork to be animated will cost a lot of money.
 Master Zombie and the Zombie Creatures
Master Zombie and the Zombie Creatures
One of the hardest things for any project is to look for the right people in the creative business who are motivated to do the job on a limited budget. People would just come and go or you can’t find any. We have experienced problems in looking for the programmers, artists, animators, sound designer, singer, comic artist, background artists, poster artists, etc. Some people may claim to be able to do the job but in reality, they cannot – they lack the skill or the staying power. Some people even inquired to be a singer for our project after the music video project has been finished a long time already; apparently, the ads online for the male singer were still active. One of the singers was many months late, another one was a year too late and the last two inquired for the position two years after the project. As of August 2017, there was at least an addition of three singers wanting to try out, one was even a female but the ads specifically required a male singer.
In our mobile game project, a sound and music firm promised to do our sound effects and music for free as their promo for us winning a mobile game sample but they never did make good on their promise. In these cases, I did not even give them the benefit of a doubt as based on our experiences it is impossible to find the right talent without them having a formal platform and track record – most are fakes. In the creative business, it takes more than just one take to deliver the right sketch, sound, song etc., so it is highly unlikely that the tryouts will be able to persist with many takes even if they have the talent to deliver what we want.
Producing this mobile game can help us to create other games for the property in the future such as a 2D desktop game, a 3D mobile game such as the Crop Circle Warriors: Alien Ruination or other 2D games such as the UCCW or United Crop Circle Warriors from our e-comics. There are ready-made programs one can buy for a simpler mobile game, but these programs cannot suit the game our designer wanted to show – the beautiful artwork and smooth animation movements which are in my opinion at least five times better than the mobile games using affordable ready to buy mobile game programs.
I did a storyline for the mobile game way back sometime in 2014 and we started doing the assets – the characters and villains first. At first, we just used the usual look at the main characters and did a poster and sample animation. But after many months of getting nowhere, we decided to get a consultant in the industry sometime in December 2014. Some of the said drafts were animated and shown to some prospects at the Tokyo Game Show last September 2014 (See the essay on the Tokyo Game Show). Eventually, the look of the assets and backgrounds were improved by the mobile team in the following years. The mobile team had a freehand in adding assets, designing the backgrounds and the gameplay up to the official version of the game in 2017. I only gave some comments to improve the intro after reviewing it and add some explosive devices in the city scene. Shown below are some of the first drafts for the assets and posters for the mobile game in 2014.

Jobert

Jessalaine


Master Zombie







Zombie Dog



Rhinocerat


Zombie Turtle


Crop Circle Warriors© Mobile Poster






Animated Video Presentation for the Tokyo Game Show 2014
The consultant guided us in producing, programming and marketing the game. One of the suggestions of the consultant was to change the looks of the characters into smaller versions of them called ‘chibi’. So we set about redesigning the assets and the posters and did some backgrounds. When the assets were finished we hired a graduating student in computer engineering to do the programming to see if the trial game would work. It took many months for the student to program the first level of the game using the Unity software. However, even after many months, the program was still not yet finished and was still at the testing stage as of the 3rd quarter of 2015. The said student was busy with his thesis and other assignments. Shown below are the old 2015 models, poster, and introduction.

 The Crop Circle Warriors© Vs Master Zombie Title Screen
The Crop Circle Warriors© Vs Master Zombie Title Screen

Second Draft of the Crop Circle Warriors© Chibi Models

First Draft of Chibi Models

The First Draft of the Crop Circle Warriors© Game Map
 Background Test
Background Test








Old Comic Introduction for the Mobile Game (2 of 9 panels)

Corrections (Eyes of Jobert)





Carly’s Introduction Comics for the Mobile Game  Title Screen
Title Screen

 Testing the Program for the 1st Level
Testing the Program for the 1st Level



I was getting anxious that the game could not be done because we cannot find a reliable but affordable programmer. One of the hired programmers at Top Peg Animation Studio Inc. left the company around August 2015 and he worked for a game studio; after some time he called the studio and suggested that we use the software Buildbox sometime in the last quarter of 2015. It was a fairly new software that was introduced in 2014 that the consultant was not even aware of it. After reviewing it, we were excited to use it as it was easy to use, has many features and best of all we don’t need to hire a programmer anymore. It was fairly expensive if we bought the software but its better than hiring a programmer who might just leave us later on.

Sometime in late February 2016, another programmer came on board and tried to convince Alstaire to use Unity as it has more features than Buildbox. After some time I still decided to use Buildbox, even though it has fewer features and a lot more expensive than Unity. I was looking for reliability rather than a lower cost software. Buildbox is easier to use and we don’t need a programmer. In the game and entertainment business, it is very hard to find reliable artists, programmers, animators and other creatives who will stick around for a few months. Many just come and go looking for other jobs and projects.
Around mid-January 2016, I asked Grace Dimaranan to send the status report of the game production (the characters, animation actions, backgrounds, background assets and props and user interface designs. The timeline report to finish the mobile game was also submitted since some of the animations for the assets was not yet finished. Grace suggested that we can start to resume finishing the game in February but as of April, there was hardly anything done as there was a lack of competent artists to do the job. The original schedule to purchase the Buildbox software was around February but I will not purchase it until I was convinced that the production of the game can go on continuously. During this time, we just focused on finishing the 3D proof of concept – Alien Ruination video first.
Carly – the original concept artist and designer for the game and chibi characters resigned sometime in the first week of May 2016. Although Carly was the main character designer, like the other artists assigned to the game production was also not used to animate the characters using the Spine software. We purchased the Spine software last June 2015 since it has an output for the Unity software the college student programmer was using then. Using the Spine software was faster than doing the traditional animation drawing. The Spine software makes the cut out drawn parts move in a sequence rather than drawing all the action movements.


Tany (Old Model) in Spine Software

Master Zombie (Current Model) in Spine Software
Finishing the game would be hard without someone with knowledge of game design and gameplay. We needed someone who can fully supervise the game. Around mid-April 2016, there was a membership meeting of the Game Developers Association of the Philippines (GDAP) and Alstaire was able to casually ask about our on-going game to some of the members he knew. Their opinion was our main characters lacks “cuteness”; our gameplay is also similar to many other games and we needed something more marketable which means better artwork among other things. They also saw the first animations done by the artists needs improvement in the design and the way it was animated in the Spine software.
By mid-May of 2016, Grace was able to talk to Anthro, a former Top Peg artist who was based in Dumaguete and she convinced him to stay in Manila for a number of months to oversee the mobile game development. Grace, Anthro, and Alstaire had a meeting online and were able to talk about streamlining the game. They talked about what would be the fastest way to finish the game without sacrificing the quality. They also discussed adding different enemies, lessening the attacks and weapons, upgrades and the new schedule which will start around mid-May 2016 and end sometime in October 2016 for the game completion. They also asked Anthro to redesign all the characters, weapons and the like.
It was around late May 2016 that Alstaire emailed me about the GDAP meeting and Anthro; he also attached some of the new character designs.

New Character Designs for 2016
I was surprised about the new designs since I already spent a lot for the previous designs. The change in design meant changing the posters, cover images and other collaterals that we already finished. But I have no idea about what makes a game work, so I somewhat grudgingly agreed to the new proposal and timeline. Within a span of few days in late May 2016, Alstaire sent me additional new character designs in one day and a few days later sent additional designs with a sample of Jobert with many types of movement. From there on, I was really convinced that the new designs will work, since they really look different; Jobert was cuter and the movements were faster and better than the previous chibi models. The movements of the previous chibi models were really slow and not exciting.
Last June 24, 2016, Buildbox introduce a trial software wherein game developers can test their games using Buildbox. The said trial software has no sounds, no sample art and lacks action tools. On June 26, 2016, Alstaire downloaded the trial software and from June 28 to 30; Anthro was able to test Jobert and a bomb rat with some action movements with one of our old backgrounds. During the test, Anthro was able to make Jobert jump with just one drawing in the software, instead of the proposed animating the jump with six drawings. Other combination action movements such as using different kinds of punches successively were not yet animated until we were sure that the software can handle these kinds of actions.
In the succeeding months, I came to appreciate the new designs more as it really fitted the game, the concept and complimented the animation series perfectly. The increase in production cost was high, but I think the additional cost was justified as the Crop Circle Warriors brand was enhanced by the art, design and play mechanics of the game – this is only my biased opinion as the producer.
When I asked Alstaire to ask Anthro some questions for the creation of the mobile game sometime last April 2017 – his answers were as follows:
I (Alstaire) remembered when Anthro first came on board. He asked me if he can redesign the chibi look. He said the previous version looked like midget versions of the characters, he wanted to make them look like kids or younger versions of the characters, which was more appealing. I researched the word chibi, and it has two meanings… the Japanese sometimes use it for an insult when directed to a person, it was the equivalent of calling someone a “shrimp” or a “midget”. The other meaning was “cute”, usually used for animals and little children. So it really made sense to make the chibi look more child-like than midget-like. He told me that, if we will be creating our first game, he didn’t want to do it just to have the satisfaction of creating a game ourselves. He said he wanted it to be epic.
- The most challenging thing that you encountered in creating the game?
For me, the most challenging part of the process we encountered was making the game work like the rest of the games we play. I have worked a long time making game art for game companies, but this is my first time in creating our own from scratch. Creating game assets (or art) is easy, developing the game is not as simple as just designing. Basic game mechanics, gameplay and understanding the game engine (Unreal) were all needed to make the game work. Learning all these while creating the game are but a few examples of the challenges we encountered, which made us realize that developing a game is a world of difference than just designing the art.
- Why did production take too long from the projected deadline, October 2016?
Considering we only have basic knowledge of the game engine we were using, which is Unreal. We are proud that we were able to create the game and it’s mechanics, there were even a number of game mechanics that we formulated without consulting any tutorials. We figured out some problems by ourselves, particularly Jap, our programmer, who invested so much of his brain, to accomplish it. But there is still a lot to fix and so much more to learn.
For the game art style, I am very meticulous and the delay was partly my fault. I have a certain style that I want to implement in the game, but the other artists take too long to get the style right. So sometimes I have to do it myself.
- What is the most satisfying thing that you discovered in creating the game?
POSSIBILITIES. It is not just the satisfaction we feel, but the feeling of excitement when we discover something new. The possibilities that we can use to make the game better. For example, the particles for the orbs, it is not perfect, but placing it in the game has already made the game way cooler and much more satisfying to the eyes of the player.
- How did you come up with the design? What is your inspiration for the design?
For the art style, my influences and inspiration were art from Wakfu and Dragon Nest. Since it was previously created in a chibi style, I thought, why not make it into a more appealing design. This way our design has a wider range of its style and we are not limited to what chibis should look like.
Aside from Anthro; Jap Tolentino the programmer for the game was asked the same questions and here are his answers:
- The most challenging thing that you encountered in creating the game?
- Debugging the game. As new things get implemented bugs will always show up.
- Game optimization
- Google Play Services
- Why did production take too long from the projected deadline, October 2016?
- Learning along the way like the mobile technical limitations and applying limitations to the design of assets.
- Remaking of assets as the first iteration contains heavy files, therefore, having longer load times
- Figuring out solutions on how to efficiently go about implementing systems like particle effects, 2d state machines (this controls animation of characters as there is little or no examples available on the Internet)
- Character Programming as a whole
- Character Touch Controls
- Music/Sound (can’t have a game without sounds)
- What is the most satisfying thing that you discovered in creating the game?
- The most satisfying thing was implementing new things in the game to make it more interesting for the players
- What other challenges are you still figuring out?
- Setting up Google Play achievements
- Runtime settings for optimization
The following is Alstaire’s essay on using a new software called Unreal Engine 4 and what happened from June 2016 to October 2017:
June 2016 to August 2016
When it was announced that Buildbox 2 will be available for trial last June 24, we downloaded it to test if we will be able to apply the ideas of our gameplay. Anthro was testing Buildbox and he found many limitations in the software like the use of multiple weapons per character and multiple actions. We found out that there were very little tutorials for the game we wanted to do since Buildbox was still new, no one has yet done a game close to what we wanted to achieve. Our first option was to make the game much simpler, having the player just shoot with only one type of cyber pulsar gun. Then we were already thinking that changing to another character such as Jessalaine would be difficult to do as well.
With the limitations, one of our students – Jap Tolentino, had just finished his thesis – a 3D game much like Tomb Raider. He had a simple background but was able to show 2 characters with different abilities. He suggested using Unreal Engine 4, since it was free and also had a visual form of coding called Blueprint; it was made for artists to use, instead of using codes which are usually done by programmers.

The Unreal Engine has existed since 1998, many popular games have used Unreal such as Bio-Shock, Tom Clancy’s Ghost Recon, Assassin’s Creed, Gears of War, and Injustice: Gods Among Us. Unreal is basically a 3D Game Engine, but they have released a system called Paper2D, which is a sprite-based system for creating 2D and 2D/3D hybrid games entirely within the editor. And what convinced us to switch was that Unreal was made free to use since March 2015. We also asked why it was free. Apparently, you pay a 5% royalty on gross revenue but ONLY after the first $3,000 per product, per quarter. So it was good, rather than paying for the $2,600 Buildbox price which is easy to use but very limited in what we needed.
Last July 12, 2016, the team downloaded the said software and started testing it. Since downloading Unreal, we were all excited about the developments that we have made. Jobert can now run, jump, punch, kick and shoot. The Bomb Rats exploded on contact and the background for the war-torn city has been placed. A health bar had also been incorporated.
Our only drawback was the adjustment to the new system. Since Unreal was more powerful it is much more difficult to use, especially when we tried to incorporate something new, the good news is it was doable with all the tutorials available online. Anyway, we have adjusted the milestones, our prototype target is now the end of August 2016, just for us to settle down to the new system.
Anthro is using 2 monitors; the left side for the coding or programming, which Unreal uses a visual method instead of coding (expressions via typing). The right screen is to view the actual game.


Left Side: Unreal Coding (Blueprint)

Right Side: Game Level View
It’s a bit more difficult than Buildbox, but its output is much more. Anthro has already placed the first enemy the Bomb Rats, and Jobert can now kick, punch and shoot his cyber pulsar gun. The next step for Anthro is switching Jobert’s cyber pulsar gun to a cyber pulsar shotgun or a cyber pulsar machine gun. Then add other enemies. Once he finishes this, substituting Jessalaine and Tany for Jobert will be easier because it will just be the same code.

Prototype with Bomb Rats
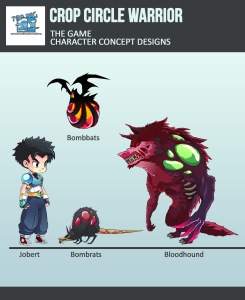
Character Designs, FX and Animations
I talked to Anthro about the gameplay and what I wanted to introduce in a run and gun game that wasn’t common. One idea was making a support character come in to help the player when the game level was a bit difficult. We talked about making support characters like those in the Marvel vs Capcom game, where the player calls out for help and a character comes in to shoot the enemies then flies out immediately. We thought that this was a great way to introduce the characters instead of making them playable characters. First, it was cheaper to do since we only needed to the one animation. We had a number of ideas like maybe the player can summon large weapons for one time use, like Jobert’s Cyber Pulsar Canon, or maybe he can summon Frogee Mercury in his Tadpole Ship, to blast away the enemies.
After talking about it, he went on to designing. He designed a bunch of ideas for the game including future characters that could be incorporated.

Future Characters Based on the Comics and Animated Show
While designing, Anthro eventually finished the animations for Jobert, Jessalaine, Bomb rats, Rhinocerats and Terragator in Spine software. I was also able to help by designing and animating some of the special effects (fx) in After Effects – mostly the teleportation, force field, items and weapon blasts.

The character animations and fx animations were then given to Jap to incorporate into the game, and he was able to code them immediately into the game. It was very exciting to see them in action.
During of all this, I read from the Buildbox site, that it was good to blog the game development to build a following. I decided to start a Facebook page for the game to document our progress and to market the game as well.
I made character cards to show the character’s design changes to show the evolution of the game. The first ones I made was Jobert, Jessalaine, and the Rhinocerat. I planned to do a weekly update with these images to generate interest. This brought some of our former artists, some who are now just at home, or are working abroad, or has moved on to other companies, to comment. They said that the changes were great and they were excited to see the other characters designs.

Jobert

Jessalaine

Rhinocerat
September 2016
User Interface and Backgrounds
We had the animations and the background, we needed a Title Screen, a character select screen, a health bar and control buttons. Anthro was in design mode at this time and he was able to do the designs in a couple of weeks. His idea for the Title Screen was the Crop Circle Warriors front and center with the enemies at the back. Initially, we only placed Jobert and Jessalaine, since we wanted to do a boy and girl player first, and Tany was still an option to do later. Anthro’s initial design was fantastic for me.

Initial Mobile Title Screen
He then went to work on the Character Select Screen, which he envisioned to be a teleportation room like that in Star Trek. We talked about putting the character stats here as well as an option to upgrade the characters abilities. Anthro’s idea was to place a computer screen and the teleportation pod, with the ship’s window at the back to indicate that our heroes are orbiting the earth. His initial design was colorful and had a touch of technology. The write up though was too long so it wasn’t readable at all.

Initial Character Select Screen
For the Health Bar and Controls, Anthro made the look close to that of the Character Select screen. His idea was like a control screen from the ship, it felt like an arcade game, and when we placed the background and character, our motivation continued to grow.

Game Screen – Jobert

Game Screen – Jessalaine
Anthro continued on the other background designs. He did some conceptual 2D digital images on how the backgrounds were going to look. I felt that Anthro might be tired from doing all the designs, as he tried to designate some of the work, but it was hard for other artists to match his design. We contacted Pip Gungab, a former student here at Top Peg CMA, who had knowledge in concept design, to help in some backgrounds. I tried to think where to put these beautiful conceptual 2D designs in the mobile game; after a while I figured out that I can use all of it if the player selects an environment and the image of the chosen environment pops up before the game starts. Below are the 2D conceptual design samples for the different levels.

Sewer by Pip

Forest by Anthro

Mountain Ridge by Anthro

Cave by Anthro
For the special effects, I used the effects we did for Jobert and just changed the colors to fit Jessalaine.
Jap continued on the game building. He was able to figure out some mechanics in the game. The Character Select Screen was now functional (you can now select between Jobert and Jessalaine), the characters could now do combo moves (In video games, a combo is a term that designates a set of actions performed in a sequence), the player can now switch his weapon to another weapon, and the enemies now had different properties from each other (Bloodhounds take 4 hits to die while the Bomb Rats take only 1 hit).

October 2016
Voice Over, Music and Sound FX
Anthro pitched an idea to me. He said it would be cool if we could do a “call out” when the enemies appear. Like an introduction to what creature was coming out. We thought of a close-up image of the enemy and a voice over will say the enemies name, like “Bomb Bats!” It was kind of the arcade games during the early 90s. Then I told him it would be cool if we could incorporate voice-overs for the players, not just growls but Filipino expressions. Every gamer knows this famous phrases, “Final Justice!” and “Tornado Claw!” from Marvel vs Capcom arcade game, and the “Kamehameha!” of Dragon Ball. Why not introduce some Filipino expressions, it was exciting to imagine a foreigner yelling some quotes from our game. So we wrote down some expressions such as, Astig (cool), Napakahusay (very good), Lupet (brutal), Kamote from the word Nangamote (which means No Achievement). Using a pretty good microphone which disregarded the other ambient noises, we did recordings for both Jobert and Jessalaine.
We gave Jobert the quotes because he had the “mayabang” or boastful persona, while Jessalaine was more on grunts and shouts since she was the focused fighter.
Back in September, I found an advertisement on Facebook. A recording studio (Company X) was offering to do the musical scoring for your game for free. The mechanics were just to like and share their page, comment a description of our game and email them the full game description plus a short profile of the developer. I was thinking that we might be able to get our game scored for free by a legit recording studio. Wow! So I submitted our game as an entry.

Ad on Facebook for Free Musical Scoring
We then got an email that we were on the shortlist of entries that were being considered, which we were super excited about, but we still needed some temporary music to use. The winner will be announced sometime in December 2016. We had another former student of Top Peg CMA, Amiel Justiniani, do some techno music loops, while I gathered some sound effects for the weapons from the internet. And these were again given to Jap for integration in the game.
Electronic Sports and Gaming Summit or ESGS 2016
As an animation studio, we have done game art for clients abroad, because of this, we became a member of the Game Developers Association of the Philippines (GDAP). Although we seldom attended their weekly meetings, we do attend their General Membership Meetings. We learned of GDAP’s annual game festival – Game On, and since we had a game ready to show, we asked if our game can enter the festival. Norman Lee, a professor at College of St. Benilde and the event’s organizer of Game On told us to enter. He said most of the games are in their Prototype or Alpha phases. We were also invited to get a booth to showcase our game as well as the studio.

Top Peg Booth at ESGS October 28 to 30, 2016
Our excitement was at an all-time high especially for those who have worked hard to make the game. We prepared for the booth design and we incorporated everything that was needed to finish the prototype game. We chose the 2D cave background for the event as it had a longer playing time compared to the city background. We were even able to add Frogee Mercury’s Support droid.

Frogee Mercury Support Droid
Our purpose main purpose was to get feedback for our game. And feedback we got. Listed down below are the major ones that we really needed to address.
1) The game was at 183 mb file size. Due to this, the loading of our game took too long. Players were saying that when it takes too long they would think that the game does not work. Also, we learned that Google Play has a file limit allowed, so we really needed to address this.
2) Some gamers pointed out that our animation was stiff due to using cut out style of animation.
3) There is a problem with game balance. It was easier to use Jessalaine than Jobert when attacking.
4) The monster call outs are distracting and it covers the player’s view of the controls.
5) The User interface (screen designs and control designs) was distracting and confusing.
6) There was no indication of a game mission, so the player didn’t know what his objective was in the game.
7) The directional control buttons did not work with the jump button. The player says he couldn’t control the direction of the character when it jumps so it makes the player frustrated.
8) The control buttons need to be spaced better, they are too close to one another.
9) The enemies swarm the player too much, they wanted enemies to have better artificial intelligence.
November 2016
ESGS was an eye opener for us. What we felt was good, was not good enough. With all the feedback that we received, the most important concern was the file size of our game. One of the judges for the Game On competition told us that Google Play had a file size limit for each game and ours was just too big. He said players would leave a game if downloading takes too long, and even if it downloads, when your loading time is too long too, it turns off players. So we had to re-evaluate and fix this as well as the other feedback concerns that we received.
1) Reducing the games file size. We researched on what was causing our game to have a very large file size because we saw 3D games that had lower file size than ours.
Apparently, there are a lot of reasons why the game’s file size increases. So we had to list down each one and find a solution.
a) The sprites (animated images of the characters and special effects(fx)) should be as small as it can be to fit the device we are outputting to. Since most of the game art that we have done, such as usually had an image of 4000 x 4000 pixels, we thought that making our image about 512 x 512 pixels would be enough. We tried lowering the image that still looked good while retaining sharpness.
b) Gradient colors add to the file size too. Since Anthro’s designs use gradient colors, we had to redo the characters to make the colors flat while still looking good.

c) When we render an animation image sequence from Spine, it gives a number of images in single frame animation. Usually, in traditional animation, we hold frames at 2’s or doubles. So instead of having 8 drawings for a run, Spine renders 16 drawings. So we removed the Spine software and just rendered key drawings traditionally and timed it within Unreal. See number 2 sample drawings. The old run animation is from Spine which the software will still automatically add in-between action runs. The new animation run is the traditional hand-drawn animation using Toon Boom software.
d) 2D images with transparency also take up large file sizes. Since we had 2D backgrounds and special fx (with transparency) this was also changed. Apparently, 3D images created within Unreal did not bloat the file size, we changed the level backgrounds to 3D. The fx were also created within Unreal using the built-in particle system.
Jap created simple models for mountains and rocks, and Anthro colored the textures in Photoshop.

After this Jap put the models together to create the levels. Our first idea was to create just a linear level, meaning the player just moves from left to right on the flat ground. Jap’s level design made the levels much more dynamic and fun.


2) The animation was too stiff. Another comment was that our character animations were too stiff. We said it was cut-out animation style. They said that the images were beautiful 2D, and it deserves some good animation to sell it better. Since we had to redo the character’s colors we also redid the animation to make it more fluid. And now the new animations look smooth, and we even got a compliment from a concept artist that our game had a good design and nice animation.

3) It was easier to use Jessalaine than Jobert when attacking. Another comment was concerning game balance. Some players said it was easier to use Jessalaine’s swords (because Jess can hit multiple enemies) than Jobert’s guns (because Jobert’s gun hit one player at a time). Also, Jessalaine’s animations were much better than Jobert’s. Since we are redoing the animations, we also decided to give the character better combo moves and doing the animation traditionally was easier than in Spine.
We also made Jobert’s weapon blast better than Jessalaine’s and we also gave Jobert a bigger bullet when he shoots. Anthro did some concepts for his guide in animation.

 Some of the Many Moves
Some of the Many Moves
For Jessalaine, we had to tweak her swords by making the sword’s damaging area smaller, then we also tried it a bit bigger until we got the right size for balance.
4) The monster call outs were distracting and it covers the player’s view of the controls. This was an example of an idea which sounded good to us, but a lot of players complained about. So we had to remove this and we are hoping that we could find a way to bring it back.


December 2016
5) The User interface (screen designs and control designs) was distracting and confusing. A programmer who tested our game, asked if we wanted good feedback or if we wanted a straight hard-nosed opinion? We told him to shoot away because we really wanted the game to be good. He said that the interface and the experience needed tweaking, the design was a bit distracting and he said to minimize the detail and focus more on what felt “user-friendly”.
So we designed the screens as well as the controls. The Screens were now simple and easier to navigate. Below is the old character select screen…

Old Screen

New Screen
We also changed the 2D backgrounds to 3D. The conceptual 2D background designs that Anthro did were just used as guides. I felt that these still could be used within the game. So we placed them on the Level Select screen.

During this month, Jessalaine’s combo animations were also improved. Here are Anthro’s sketches for Jessalaine.

Jap was also able to do new fx such as flying orbs, force fields and hit fx using Unreal’s particle system.

Although sometimes bugs would occur in coding, such as the player will suddenly be stuck in an animation loop when playing. So it was really a process of learning to pinpoint the problem in a now convoluted image of visual coding.


January 2017
6) There is no indication of a Game Mission.
The game didn’t have an introduction or any story trailer. What will be the motivation of the player to play the game? We already had an intro from Carly’s design sometime in mid-2015; the new intro was still based on that but with Anthro’s art style. Anthro first sketched the all the images and we made an animatic with timing and sub-titles.

7) The directional control buttons did not work with the jump button. The player says he couldn’t control the direction of the character when it jumps so it makes the player frustrated.
8) Fix Control placements (Jump button is too close to the attack button) The control buttons need to be spaced better, they are too close to one another.
Jap was able to fix a bug in the coding. The vertical jump now works with the directional buttons.
Most of the comments of the playtesters were that the art was good but sometimes it was distracting from the game. The original buttons that Anthro designed were good, we even put an animation where the buttons would appear mechanically; it was too good that it distracted the player from focusing on the gameplay. So we simplified the designs for the health meter and the buttons.
Another comment was the spacing and size of the buttons, which we have also implemented.

Original Layout

New Layout
The buttons are a bit transparent with just simple shapes and letters to indicate the buttons use. J=jump, A=attack, and S=special. There is also a space for another button, this will be the switch button which the player uses when he has more than one weapon available. We have also a different design (using images instead of letters) for the buttons, but we will test this first.
A problem with touchscreen controls is that the player doesn’t have tactile feedback, which means he can’t feel the buttons while playing. One aspect of the controls that we would want to implement was to enlarge the area for the buttons. So that the player has a better chance of pressing the right button without looking. Jap is still figuring this out and we may implement it in the game soon. This was explained in a Game Developers Conference that we watched on Youtube.

Level Design Additions
With Jap discovering new stuff in Unreal, he was able to add items like the orb and some special fx using the particle creator of Unreal. Orbs that drop out of the enemies when killed now flies toward the player for him to absorb. Which is nice visual in the game. He also added traps (platforms that fall off) and some interactive elements such as the JUMP BOOSTER that lets the player jump over tall cliffs.

Jump Booster
Other gameplay elements that were added are the Stage Clear screen when the player finishes a level.

Free Musical Scoring Update
Company X emailed us that we won the contest and they were willing to produce music for the game. We submitted a Non-disclosure Agreement to them and they said they will submit the music in 2-3 weeks. We were really excited about this, but we were also a bit skeptical, due to the limited updates from them.
Google Play Developers Console
We finally registered as a developer for Google Play. We figured that creating the game for Android was more budget friendly because you only needed to pay a one time fee of $25. Compare that to the App Store for iPhones, they charge an annual fee of $99. But we were also thinking of making the game available for the App Store and even for Steam (PC) in the future but we need to finish the game first.
When we first opened the Developers Console, we needed to fill up information that was needed for the store. With the number of stuff needed for this, we had to list them down so we can update this while also finishing the game.
What we did first was the Store Listing, this included the description of the game, graphics assets, the rating for the game, trailer and the links to the developer’s website. I typed in the description and then I gave Jap the job to update the graphics assets as well as answer the questions needed for the content rating.

The Store Listing in the Developers Console
February 2017
Company X emailed us that the music was done and that they just needed to meet for the contract and transfer of the music to us. We sent all the info that they asked for the contract but we didn’t receive any confirmation from them. The last email was from the owner and he said he was from Las Piñas and that we should meet. My last reply was to tell us when and where. We haven’t received any email since then.
Edward – our producer cannot use Upwork freelancers as the game was taking too long to be finished and was constantly being modified; this could cost a lot of time, money and misunderstandings to use Upwork freelancers. So we hired Charles to do music for the Ridge level and some Title Screen music. Charles was the freelance guy who made the musical effects in our television episodes and he is based in Davao.
9) The enemies swarm the player too much, they wanted enemies to have better artificial intelligence.
There were too many enemies when we showed the game at ESGS. And the play testers said that the last part of the level was too difficult with all the enemies that needed to be eliminated. Jap was able to fix this problem easily in coding. He also made a better Artificial Intelligence for each type of enemy. Like the Blood Hound would attack when the player is close to him and the Bomb Bats would swoop down to the player when it gets close. Enemies are now more controlled and are distributed better throughout the level.

Aside from the ESGS feedback, we also figured out some problems or solutions on our own to make the game better such as:
a) Dual paths implemented on the Ridge level.
We have created dual paths on the level where the player can choose to go under the mountains or over it and he gets two different enemy experiences in the game.

Game Intro Backgrounds
At this time, Anthro has finished the sketches for the backgrounds that would be used for the game intro. The game intro was similar to the original one we made, but with updated art. This will also be animated in After Effects but more with a webcomic feel.

Anthro, together with some of the other artists, started coloring them and we got some cool looking backgrounds. Anthro gave a guide for the artists so they wouldn’t get confused with the details, by separating flat colors.

Some backgrounds had flat green colors, there was for the monitors’ screens. We planned on putting different videos or news feeds about the attack on the city.

Here is the background combined with the characters, with smoke effect added in compositing.

March 2017
Jessaline Animation Completed
The new Jessalaine combo attack animation was completed in coloring and Jap placed it in game.
For the prototype that we showed in ESGS 2016, she had only 2 attacks, one sword strike, and a charge attack. This time when you press the attack button she does a single strike, but when you keep on pressing the attack button, she does different strikes and spins that enables her to hit many enemies both at the left and right sides of the screen.

Some of the Many Moves
Google Play Developers Console Update
Jap updated our store listing with new graphics as well as other information needed for the game.


For the content rating, Jap had to answer questions about the game such as: was there violence, the rate of the violence, was it against people, animals or monsters? After the questionnaire, the game got a Teen Rating for the US, a Mature rating in Australia, for 10 years old and above in Brazil, a Pegi 7 for Europe, a 12 and above for Germany, a 7 and above for the rest of the world. From here we can see that the game might not be that marketable in Australia because of the mature rating, but of course, that is just speculation.

After filling everything up, we decided to make the game available at the Google Play Store. So we could see the store listing if there would be issues in downloading, and also for playtest.
Google Play Store
We’ve uploaded the Alpha (1st working version of the game) at the Google Play Store for playtesting, these were the information that was placed in the Google Play Store.

We also invited playtesters by sending the link to the game to their emails. Jap sent it to some of his friends, we also sent it to some games and GDAP members, but we only had a few people who tested it.
April 2017
Level Design continues
With Jap learning more about the capabilities of Unreal, he was able to place new stuff to make the gameplay better, as well as fix the bugs. The elevator in the mountain ridge was added, it gave the player breaks from running, so it was less repetitious.

A Game Character Concept Artist – Niles Arguelles, who we hired to be a teacher for our school noticed us while we were working on the game. He said the game reminded him of a game that was being crowdsourced at Indiegogo called Indivisible. It was an RPG game with 2D Animation. This was a game being done by a gaming studio in the US that created the Skullgirls fighting game. So we were proud that our game was compared to this; he said the quality was similar.
Game Intro Compositing
All the elements of the game intro were finally finished. So Anthro composited the game himself, including placing special effects (I also gave him some suggestions) and the sound effects and musical score. When we finally viewed it, I got very excited because I can see that we had a great product. I recommended changing the music in the middle to last part of the video. I said the music of the TV or web animation trailer would fit it better for excitement, in contrast to the suspenseful music at the first half.

Game Intro Progression
May 2017
During this time, Jap was still fixing some bugs. This is why playtesting is very important because we wouldn’t be able to see all the errors in the game if it wasn’t played frequently. Jap fixed the artificial intelligence (AI) of the Bomb Bats. Before the bats just flew at a specific path. Now the bats swooped down towards the player when the players reach a certain distance from the bat. For the Bloodhound, changes to the AI were also fixed. I noticed that the Bloodhounds didn’t attack the player at once; now the hounds immediately attacks when the player is adjacent.
The Mountain Ridge was now complete. Details for the text that appears during the game end levels including the sound effects were polished. Button controls were also polished.
We placed the Game Intro on Youtube, Facebook as well as the Google Play store listing.
June 2017
We updated the Title screen for the game, Tany is now included.

Moleth’s Lab
For the in-app store in the game, where the players can purchase weapons or even new characters in the future, it was usually depicted as just a gallery of items to be bought. Our idea was Moleth was building the weapons and not selling them. So we made it that he was telling the player to collect orbs for him so he could create weapons that the player can use. For our In-app purchase, we plan on the option of a player to purchase the orbs so he can have the weapon at once compared to playing the game longer to collect those orbs. We also designed a new look for Moleth, as the Akalan’s police chief of engineering.
We reused the background here from the first User Interface that we did.


Old Moleth Lab
 Old Models for Moleth and Frogee Mercury
Old Models for Moleth and Frogee Mercury
Jessalaine’s sword reach was increased because we felt Jessalaine had a harder time than Jobert because she to get close to the enemies. Jobert’s attack was also fixed by adding 2 shots on his 2nd and 3rd combo. We did this to balance the game, so no character was easier or harder to use in the game.




July 2017

 GameCon Exhibit Testing of the Mobile Game
GameCon Exhibit Testing of the Mobile Game
Excited by our good showing at GameCon 2017, we went back to the development. One of the things I noticed was when one plays the game in a large room, the voice overs aren’t very clear. In my opinion, this is one of the features I really like for our game, because it gave a feeling of accomplishment when the player defeats the enemies. This is also what makes it feel different from the other similar games. So I asked Jap if it would be possible to put the words when the voice says those words. He said yes; it is just the same as the callouts before. So I looked at other games that had these words and we worked on the design. And here is what we came up with….
 And how it looks in the game.
And how it looks in the game.

Another thing we noticed during Game Con, was that the players were using the joystick instead of the buttons in the controller while playing. So Jap suggested that we change the Directional Button (Left and Right Arrows), into a joystick.

We also placed a tutorial on the City stage… This “tutorial” dialogue helps the player with the mechanics of the game at the start.

The “Weapon Support” game mechanic has also been placed in the game. This support can be picked up in-game or bought as in-app purchases. When you get these support, a button will appear, and you can use this support at any time in the game, but only once until you get another support.

Level Design
Since the game has been polished and we now know how to proceed with the other locations, the rest of the levels have now been started. Jap has shared on how to create the levels to the other artists, so the level designs are now being done by three other artists. Anthro also has shared the texture coloring job with another artist as well. And after a few days the first stages of each location has been finished, even though these don’t have textures yet, they already look great.



Sewer Level Design by Melvin
For the new levels, we added secret areas where the player can get more orbs. And we added water animation (Sewer and Forest) as well as smoke animation (City).


Sewer Textures by Marlon
The textures are then painted in Photoshop, this then will be added to the 3D models.



Forest Level Design by Nathan
For the forest level, a layer at the back will show trees and the trunks at the front will have leaves added too.



City Level Design by Jap
August, September, October 2017
Aside from finishing the other environment levels, improving other outputs and creating new animal zombies, we received an unexpected comment from a user via the Google Play Team last August 14, 2017 – shown below. The suggestions were very helpful and we will implement it in our game to be shown on our Facebook page and in this blog under the month of August. The user seems to be a very seasoned player or a professional game tester, as he or she knows how to make the gameplay much better than a casual player.
Hello,
We wanted to let you know that a user wrote new beta feedback for your app. You can write a private reply to the user’s feedback on the Google Play Developer Console.
New beta feedback on Aug 14, 2017 at 6:00 AM GMT
Congrats on finally releasing the demo! The buttons are very responsive
and can offer fast-pace combat! The demo is long enough to replay again
and expect the full release! A few suggestions: • I would like to let
the prologue play, but leaving my phone idle too long shuts down my screen.
Please let the prologue be Press to Continue instead. Add a Skip Prologue
button as well, if you're going to follow this. And place a Play Prologue
button on the Main Menu screen as well so I don't have to start up the
game again just to watch the prologue/opening • Please put the joystick
/D-pad in one place. The D-pad relocates, might make platforming segments tricky.
• (For dyslexic players) Replace the J, S, D, A Buttons into images/icons.
Might help dyslexic players know what a button's function is. Optional/
Cosmetic Only: • Make Jezzelyn's Blades and slash effect glow • Makes the
Crop Circle in the Loading Screen spin slowly. Makes the loading screen
dynamic. More power! Can't wait to unlock Tani, see more enemies and
play the story!
Sincerely,
The Google Play team
New Buttons
Control Buttons that indicate the abilities of characters we’re already done before, but we tried to do more detail into these. During ESGS 2016 many said that too much detail distracted them from the gameplay. So we simplified the buttons with letters, J for Jump, A for Attack and S for Special.

ESGS Buttons

However, a feedback letter sent from Google surprised us. It says our game was good but said we needed to fix some stuff, one was the control buttons. The letter sender said that, for the sake of some dyslexic players, we should use images instead of letters for the buttons. So we did some silhouettes of powers of each character. Below are some of them.

Final Buttons

Improving the Blades
As suggested by the user in the letter to Google Play, we improved Jessalaine’s blade.

Old Blade

New Gradient Blade
Loading Logo and Menu Screen
The crop circle loading logo on the upper right-hand side is slowly circulating when starting the game and entering into a new level.


Additional Enemies
To make the game more interesting, additional enemies were added. We also made this new enemies’ abilities different than those that were already introduced.

WAR HOGS

- Gameplay – the war hogs just run into the scene and run over anything in its path.
- An option that we discussed is each color can have different abilities.
- For example:
- Light Brown is running forward and can be killed with 4 shots
- Blue shoots electrical bolts upwards but can be killed as the light brown
- Dark Brown is indestructible
- Gray can run faster than the others
- Red blows up when killed
SHOCK-A-MONKEY
- Gameplay – They can drop from trees or run toward the player then burst into an electrical wall.




SPIKE-O-PINE
- Gameplay – these creatures walk into the scene then shoots their spikes in a pattern.


GECKO-SOAR
- Gameplay – flying creatures that shoots globs of acid from their mouths.


Recoloring of red blood-like liquid of Bomb Bats and Bomb Rats
Our producer wanted less realistic red blood color to be changed to orange color.

Sewer Levels done
All the levels have been finished.
- 1st level is a straightforward sewer
- 2nd is going downwards
- 3rd level is a large cylindrical tunnel with gaps
- 4th is a combination of 2 and 3
- 5th is the way up back

Original Color
Textures for the sewer have also been adjusted to be darker with more detail

New Color
Forest Levels Done
All the levels have been finished.
- All levels are just straight path from left to right.
- There are a number of hidden areas here

Initial Look
Initially, the textures were sharp, the model boxes were too prominent, we softened the edges a bit and painted edges.

Adjusted Edges
Cave Level – Model
The levels of the cave are still being finished, but most of the models are already done. Textures are still being finished

Master Zombie (MZ) Lair – Model

MZ Laboratory
This is where the player faces Master Zombie (Human mode)

Corridor
This is where the player faces Master Zombie (Crawler mode)
 Elevator to Mountain Peak
Elevator to Mountain Peak
This is where the player faces Master Zombie (Flier mode)
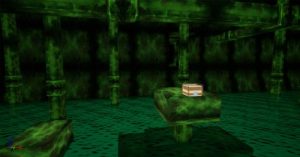
Hidden Levels and Crates of Power-Ups
- We’ve incorporated hidden levels throughout the different areas that the player can access and get new weapons or power-ups.
- These crates are the containers of orbs, extra lives, weapons and power-ups.


Jobert Cyber Pulsar Shotgun

- The cyber pulsar shotgun is now available in-game


Cyber Pulsar Shotgun


Special Weapon – Cyber Pulsar Mini-Canon
Tany Animations
- Tany’s Idle and Run animations are now in the game



New Tutorials

Original Tutorial with Frogee Mercury
To make the characters be in-sync with the series, we’ve assigned a specific job for the non-playable characters. Frogee Mercury – gives Intel about an area or enemy.

New Tutorial: Barto – gives tips on using a characters Skill to surmount obstacles.I also simplified the text, instead of a step by step instruction, I just gave a tip.

New Tutorial: Moleth – gives tips on using Gadgets that are available at different levels
Localization
Learning from Google Developer’s Night talk of James Lo, creator of Agent Aliens; Google features games in their store that accommodates different countries. So we decided to include the five other languages which are some of the top localization countries, aside from English.
Google Play has a built-in link to a translation app, I was going to have our store translated, but I learned that some languages had a minimum number of words for a certain price. So I needed to gather all words in the game that need translating so that we meet the minimum words for the value of translation. We edited the introduction, narrative in the game and included the music video lyrics for translation sometime in early October 2017. We will test these languages first before adding more. After two weeks of sending the narrative with images, they requested for the screenshots of other areas not given to them like the Moleth’s lab, achievements page, setting, and credits.
As of mid-October, we are cleaning up and finalizing the texturing of various environments, doing the animation movements of the creatures and Tany, testing the final creatures in the game, environmental music, fixing the look on the achievement page and fixing other small details before we launch the full game this October.
November 2017

Launch or Liftoff
The full game was launched November 10, 2017. Even after the launch there were still many things to fix, improve and complete in the mobile game. Jap, our programmer seemed to be stuck in how to solve the localization of the game without getting too much memory. With our full game, we were able to showcase it to foreign business people at the G-Star 2017 at Busan, South Korea in November 2017. From there, we learned a lot what the different markets wanted and we started to incorporate those into our game. There was a seminar in January 2018 regarding gaming at Saint Benilde and a GameCon event in February 2018, the comments we got from industry people and casual players were noted to improve the game further.
The problem of localization was solved only around late-January 2018 when Faith Dimaranan, a student in Game Design went on board by mid-January as an on-the-job trainee. Faith improved the game a lot in terms of streamlining or optimizing the program and gave some suggestions to improve the looks, movement, and gameplay. The improvements are still on-going as of February 2018.
Some of the improvements are shown below:
Tany: Base programming, animations, hammer attacks, idle, run, jump, special attack visual effects


Shock Monkey: Programming, animations, attack, idle, walk, death

Caves Level Texturing 5-1 to 5-4


Master Zombie Level Texturing 5-5
December 2017
Achievements User Interface (UI)

Moleth’s Shop UI, Programming

Torn City Level: Changed Background (for game optimization)


January 2018
Master Zombie Level (Top Floor), 3D model


Survival Level, Torn City, 3D Model, and Texture, Sewer -3D Model and Texture

Character Select UI – Redesigned

Map Select UI -Redesigned

Character Upgrades -Removed combined with character select UI
Master Zombie Form 1 -Programming, visual effects, animations, idle, attack 1 and 2, laugh, death

Master Zombie Form 2 – Programming, animations

Game Camera – Made a more dynamic camera
Tutorial Level – Textures, training dummy

Faith Dimaranan contributed the following in January 2018:
Game Localization, Game Dialogue System, Achievement System, Enemy Spawner Optimization, Save and Load Game Optimization, Character Upgrades Optimization, Game Tutorial Level Design and Programming.
February 2018
GameCon 2018











Tany – Final programming, animations, stick attack animations, special attack projectile



Jessaline – Animations, Dagger Attack Animations, Dagger Projectiles



Fix game bugs
Article by Edward L. Tan and Alstaire A. Sarthou
Pictures by Edward L. Tan (up to first prototype of the game only) and Alstaire A. Sarthou